구글 서치 콘솔 내에 있는 코어 웹 바이털을 점검하던 도중 CLS 문제가 발생한 것을 여러분도 확인하셨나요?
사실 저도 언제부턴가 '개선이 필요함'이라는 상태를 확인하였지만 어찌해야 하는지 막막하여 무거운 마음뿐이었는데 사이트 성능과도 연관이 있다 보니 어쩔 수 없이 작업을 시작하게 되었습니다.
'0.1초 초과한다고 큰일 나겠어?'라는 생각 누구나 하실 것이라는 생각이 들지만, 어차피 성능과 관련이 있어서 해결은 해야 하므로 바쁘시더라도 조금씩 원인 해결을 해 보시는 것을 추천해 드립니다.
용어도 생소할 뿐만 아니라 CLS 문제 해결을 해나가기 위해서는 CSS와 HTML 에서의 작업도 조금 필요한데요.
조금이라도 내 사이트의 성능이 개선되고 긍정적인 영향을 주게 된다면 안 할 이유가 없겠지요?

[목차여기]
1. CLS는 무슨 뜻인가요?
블로그에 삽입하신 광고라든지 이미지의 용량이 크면 로딩이 느려지다 보니 내 글이 먼저 보이고 나서 늦게 광고와 이미지가 뜨게 됩니다.
그러면 내 글이 뜨다가 뒤로 밀리게 되고 원치 않는 부분을 클릭하게 되다 보니 웹사이트의 성능이 떨어진다고 판단하게 되는데요.
이처럼 CLS는 누적 레이아웃 변경을 의미하므로 성능을 개선할 수 있는 어떤 작업을 진행해 주시는 것이 좋습니다.
성능 개선 작업을 하기 위해서는 일단, 문제가 무엇인지를 먼저 확인하셔야 하는데 지금부터 방법을 안내해 드리도록 하겠습니다.
2. CLS 문제 확인하는 방법은 이렇게
CLS 문제를 확인하신 분이라면 아마도 구글 서치 콘솔 내에 있는 코어 웹 바이털을 체크하셨을 텐데요.
코어 웹 바이털을 클릭 후 들어가시면 모바일과 데스크톱 부분으로 CLS 문제 영향을 받은 그래프가 보이실 것입니다.
대부분 데스크톱 쪽보다는 모바일 부분에서 개선 작업이 필요한 URL이 여럿 뜰 텐데요.
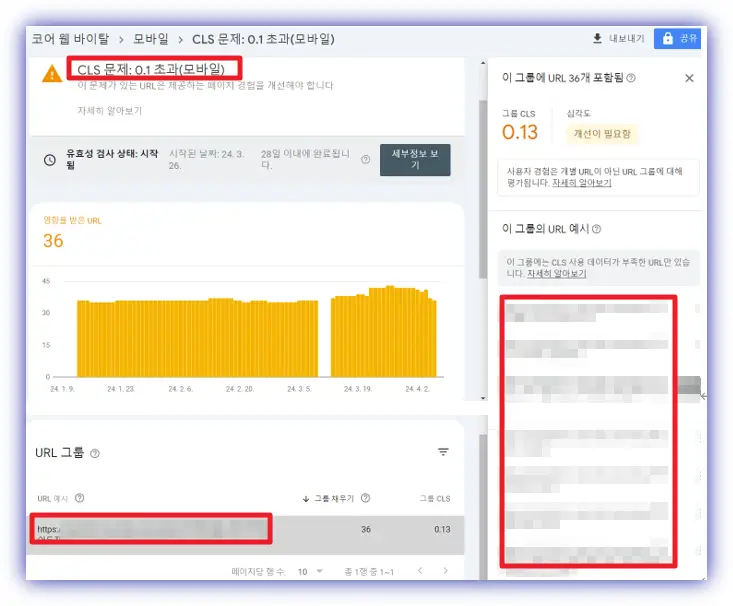
보고서 열기를 클릭해 들어가시면 문제가 있는 URL과 개수, 이유도 바로 확인이 됩니다.

CLS 문제 : 0.1초 초과 문제가 모바일 쪽에서 확인이 되고 있는데 하단에 뜨는 URL 그룹을 클릭하시면 오른쪽에 개선이 필요한 해당 URL을 여럿 확인하실 수 있습니다.
그중 하나를 클릭해 보시면 URL CLS 창 하단에 개발자 자료실을 클릭하시면 분석 보고서를 확인하실 수 있습니다.
여기서 여러 개선 작업이 필요한 문제들이 뜨게 되는데 지금 해결해야 할 것은 CLS 문제이니 '다음과 관련된 감사 표시' 항목 쪽에 있는 CLS를 클릭해 들어갑니다.
그러면 사이트에 영향을 미쳤던 레이아웃 개수를 확인하실 수 있고 옆에 삼각형 더 보기 클릭하셔서 보시면 문제의 이미지를 크기와 함께 확인하실 수 있습니다.
3. CLS 문제 해결은 이렇게 해보자
만약 섬네일의 크기가 너무 크게 설정이 되어 있으신 분들은 이미지 크기와 파일 크기를 정정해 주시는 작업을 하시면 될 것입니다.
저의 경우 width와 height가 미리 캔버스에서 지정하고 만든 크기로 되어 있지 않아서 다시 크기를 정정해 주었고 더 보기 글들이 너무 많으면 속도에 영향을 미치므로 관련 글 몇 개만 띄웠습니다.
그리고 문제의 이미지가 확인되었을 때, 구글에서 원하는 크기가 c 176x120이라고 적혀 있어 섬네일 이미지를 정정해 주기 위해 티스토리 스킨 편집-html로 들어가셔서 CSS 탭을 클릭해 들어갑니다.
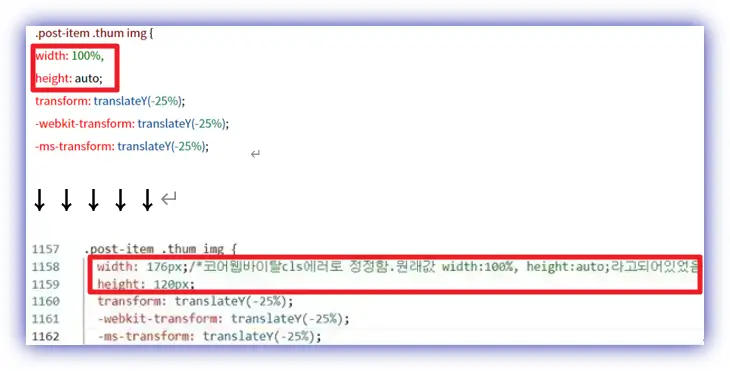
그다음 post-item.thum.img 를 찾으셔서 width와 height를 지정해 주시면 되는데 width가 100%로 되어 있는 것을 176px로 정정하시고 주석을 달아줍니다.

height는 auto로 되어 있는 것을 120px라고 정정하고 적용을 눌러줍니다.
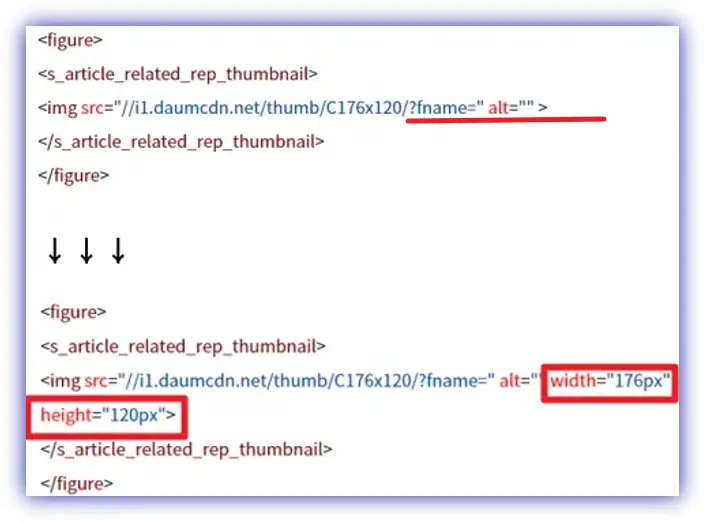
그리고 html로 들어가셔서 thumb/C176X120을 찾아보시면 아래처럼 조회가 될 텐데 오른쪽 옆쪽에 보시면 fname옆 alt=""옆에 width와 height가 없는 것이 확인될 것입니다.
그러면 width="176px" height="120px"라고 입력을 해주시고 나서 역시 적용을 눌러줍니다.

작업을 마치셨다면 며칠 후 서서히 성능이 향상되는 것을 보실 수 있으실 것입니다.
그 밖에도 방법은 여러 가지가 있는데 광고 배치나 광고 종류를 바꾸셔서 성능이 향상되었다는 분들도 계시니 참고하시기를 바랍니다.
4. 마치며
지금까지 CLS 문제 개선 0.1초 초과 해결 방법에 대해서 함께 알아보았는데요.
성능개선 작업 방법을 여러 가지 적용해 보면서 조금씩 서서히 성능이 향상되고 있는 것을 확인하실 수 있었습니다.
그런데 개인마다 발생하는 문제가 다르므로 바로 해결이 안 될 수도 있기 때문에 본인 사이트에 맞는 해결 방법을 여러 가지로 시도해 보셔야만 합니다.
꼭 맞는 방법을 찾으셨기를 바라며 소중한 오늘의 글이 여러분에게도 소중하게 쓰이셨길 바랍니다.
그리고 함께 보시면 도움 되는 글들도 잏으니 확인하시고 많은 도움 되셨으면 좋겠습니다.
크롬 브라우저 속도 개선 및 메모리 최적화와 성능 향상 설정
크롬 브라우저는 전 세계에서 가능 많은 분들이 애용하고 있지만 편리한 사용만큼 단점도 존재합니다. 메모리를 많이 차지하거나 사용하시다 보면 캐시나 쿠키가 많아져서 RAM 사용량이 많아지
vivid-infor1.root-infor.com
구글에 아직 알려지지 않은 URL.색인 생성 요청이 거부됨.특정 조건 충족
여러분들도 색인 생성을 위해서 구글 서치 콘솔에 들어가셔서 색인 생성 요청을 하실 텐데요. 평소처럼 색인 생성 요청을 하던 도중 '색인 생성 요청이 거부됨' 팝업창이 뜬 것을 보신 적이 있으
vivid-infor1.root-infor.com
Recuva 무료 앱 USB 파일 복구 손쉽고 간단하게 해결하기
Recuva 무료 앱 USB 파일 복구 손쉽고 간단하게 해결하기 여러분은 컴퓨터 작업 시 저장 수단으로 무엇을 이용 중이신가요? 자료를 저장할 수 있는 안전한 수단은 많지만 저를 비롯해 부득이하게 US
vivid-infor1.root-infor.com
구글 서치콘솔 RSS에서 가져올 수 없음 뜰 때 이렇게 하세요
블로그를 작성하면서 거의 매일 확인해 보는 것이 있습니다. 바로 구글 서치 콘솔인데요. 구글 서치 콘솔은 사이트를 관리하고 페이지를 등록 관리할 수 있게 도와주는 툴입니다. 사이트의 방문
vivid-infor.root-infor.com
'IT' 카테고리의 다른 글
| 티스토리 제목 부분 배경 그림 없애기 (4) | 2024.08.06 |
|---|---|
| 오프스크린 이미지 지연하기 [티스토리] (0) | 2024.06.17 |
| 카카오톡 PC 버전 설치 및 유의점 (0) | 2024.03.20 |
| 구글 애드센스 지급 계좌 설정과 지급기준액 바꿈 이렇게 (3) | 2024.03.07 |
| 크롬 브라우저 속도 개선 및 메모리 최적화와 성능 향상 설정 (0) | 2024.02.19 |




댓글